
After the completion of its redesign implementation, Point Park University was eager to continue building out functionality and pages for its website extensions and implement easy-to-use functionality for content contributors. Knowing this, the Hannon Hill services team worked with Point Park University to revamp its Pittsburgh Playhouse website to match the current Point Park University design. In doing so, the team implemented five different page types. Each page included necessary customizations to match specific fields and components needed.
Additional functionality across all the pages included filters, grid view layouts and the use of additional call to action buttons.
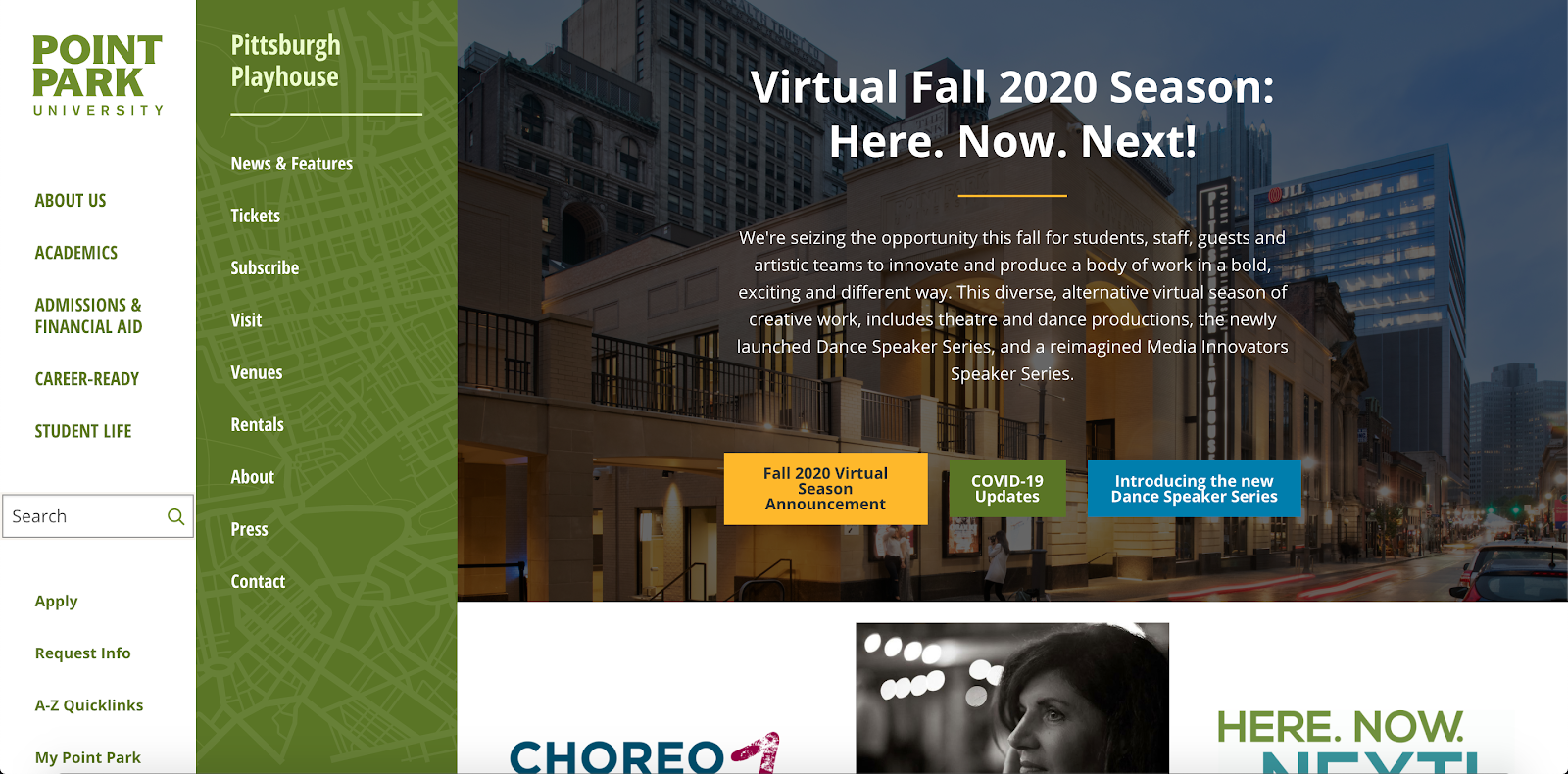
With easy-to-use functionality in mind, the Pittsburgh Playhouse homepage was redesigned to match the Point Park University look and feel, including additional layout components and CTA callouts. While the homepage was created as an extension of the Point Park University website, an optional second column was added providing additional real estate for content needs, as well as giving the Pittsburgh Playhouse it’s own navigation.

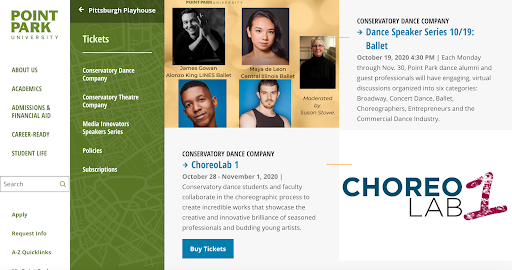
In order to maximize end-user flexibility while creating specific performance listings, the listing interior page was created with easy-to-use backend tools. Each listing features an optional WYSIWYG content editor that can be displayed at the top of the listing and customized based on individual performance needs.
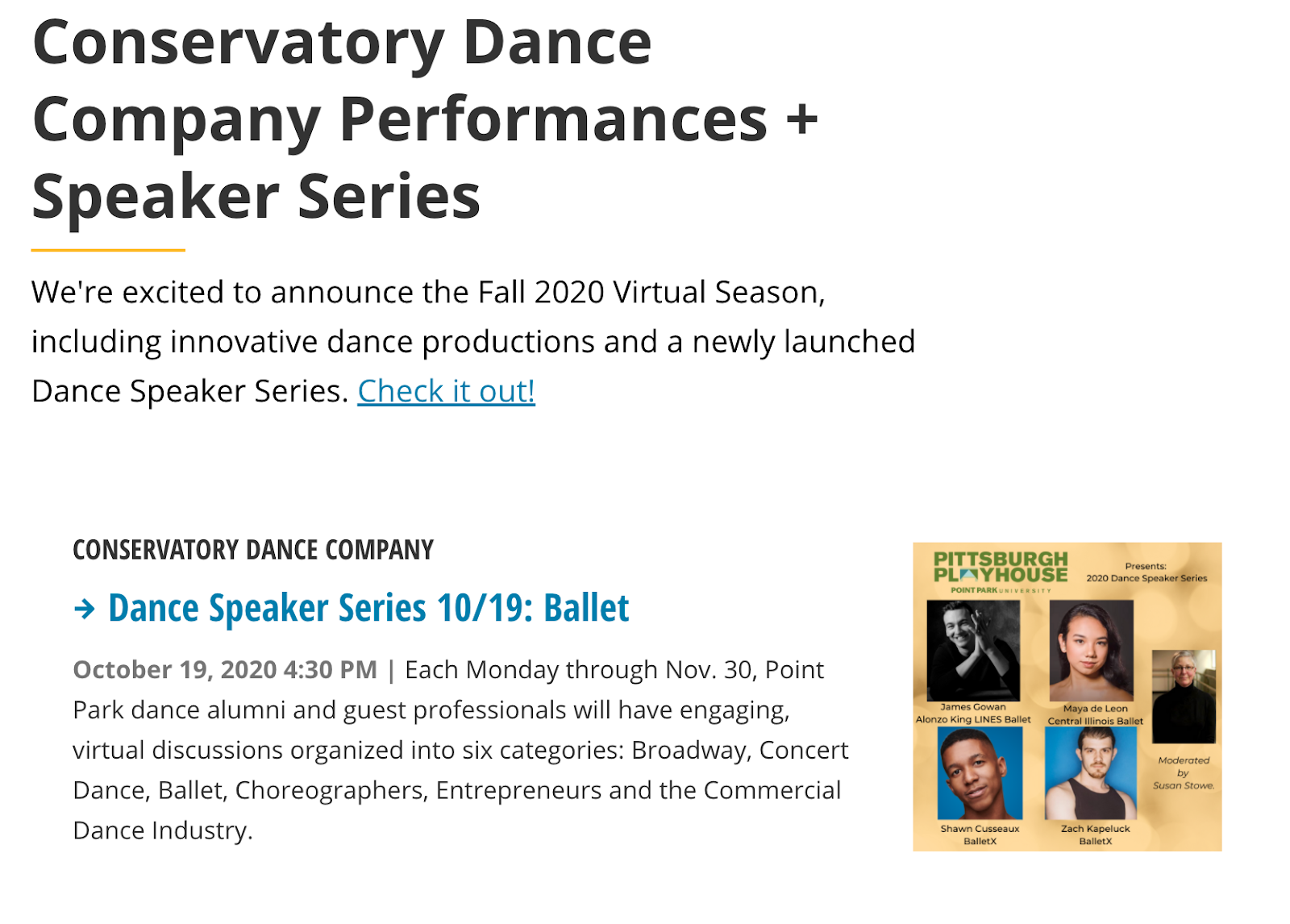
The listing editor was developed to showcase in chronological order, as well as highlight featured listings at the top in a grid view. Within the editor, plug-in fields including start/end dates will help the platform remove listings that are no longer performing. Each listing will display title, body content, date of performances, image, summary and “Buy Tickets” CTA button. Additionally, hide/show rules were configured to the fields based on backend settings. Visitors can now filter based on the specific genre they are interested in.

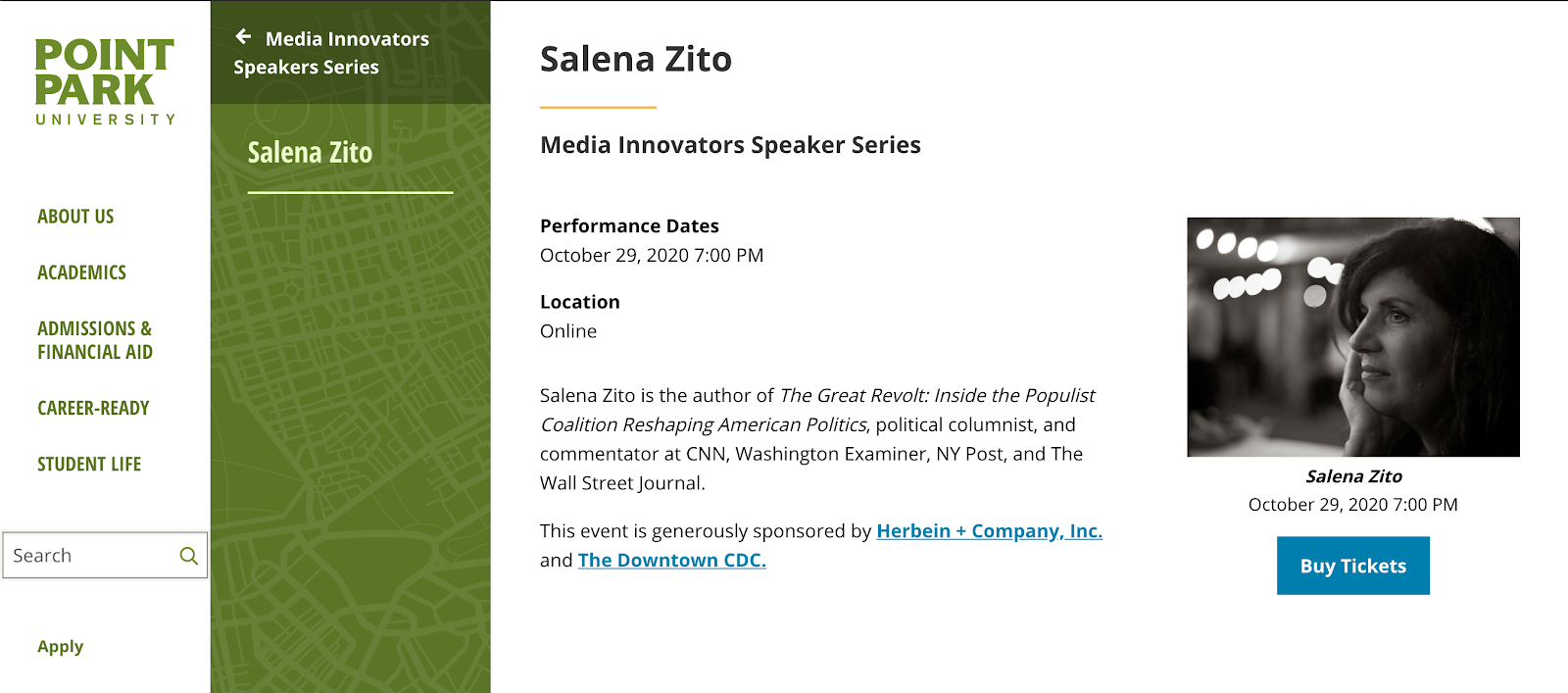
Individual performance pages were built to house all of the data for each performance at the Pittsburgh Playhouse. Utilizing the pre-built news article template, the Hannon Hill team worked to add customized fields and make editing and publishing a quick task. Each page will be the home base for that specific performance and includes the functionality for visitors to purchase tickets, review performance summary, start/end dates, photo galleries and more.

Similar to the listing page, the company listing page allows for visitors to view all listings specific to each company.
 Archive Page
Archive PageThe archive page gives contributors the ability to archive performances without losing content. Archived listings will be available for any future needs.
The Hannon Hill services team was excited to have the opportunity to work with Point Park University on the redesign of its Pittsburgh Playhouse website. Not only were we able to implement customization to pre-built templates, but also enhance overall usability for content contributors, site functionality, and page organization.
Together, the newly implemented pages were able to go live in a quick and cost-efficient manner. Point Park University client Chris Hays was excited about the final product saying, “It looks very very user friendly. I love the organization, the clean look and feel, and how you’ve programmed everything for us to update so easily.”
Upon completion of this recent project, the services team is partnering again with Point Park University against a new scope for additional implementations. We look forward to a long partnership!
Last Updated: Oct 21, 2020 11:00 AM