
This is a guest blog post by Emily Lowther, User Experience Manager, at Wilfrid Laurier University (Laurier). The Laurier team is utilizing Clive, Hannon Hill’s digital personalization platform, to implement custom content opportunities across multiple pages on their university website. Emily outlines how Laurier personalizes with Clive, and how it has enabled them to provide a more targeted digital experience.
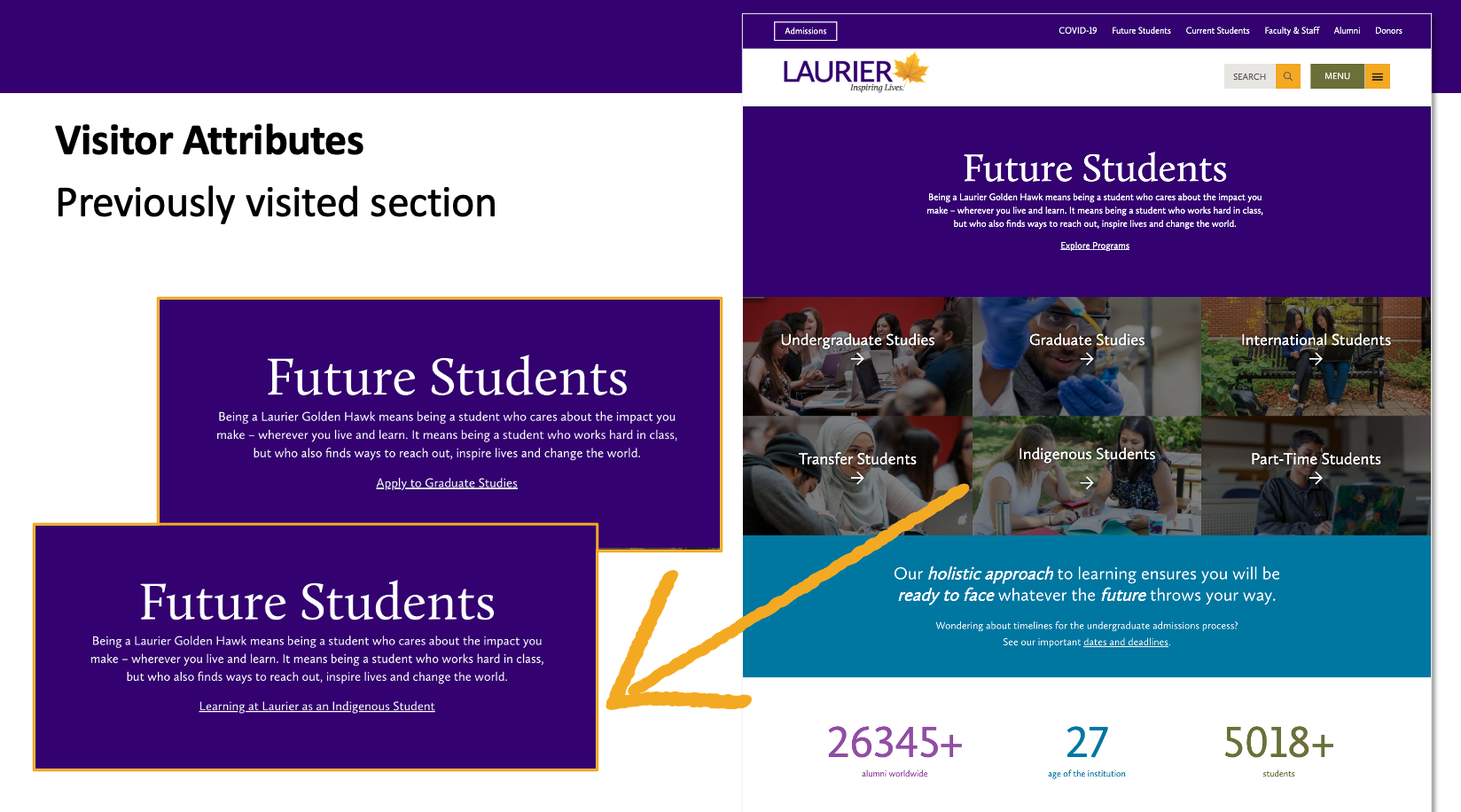
In July 2021, the University updated its main landing page for future students and recognized the opportunity to deliver custom pathways and content highlights to our visitors through the use of Clive. For Laurier, this Future Students page is very much a hub or a traffic cop page, where a user lands on the page and our goal is to send them down the right path.
Knowing this, we added a Clive visitor attribute: if a user had previously visited any of the identified student groups such as Indigenous Studies, Undergraduate Studies, International Students, Graduate Studies, Part-Time Studies or Transfer Students, the next time they visited, their preferred path would display at the top.
We also experimented with users who went deeper in their journey. If they had explored pages related to Residence or Accepting their Offer, that information would replace the more generic student bucket pathway in that space.

While recruitment is always an institutional priority, we knew that Clive could also provide us with an opportunity to enhance the current student experience as well.
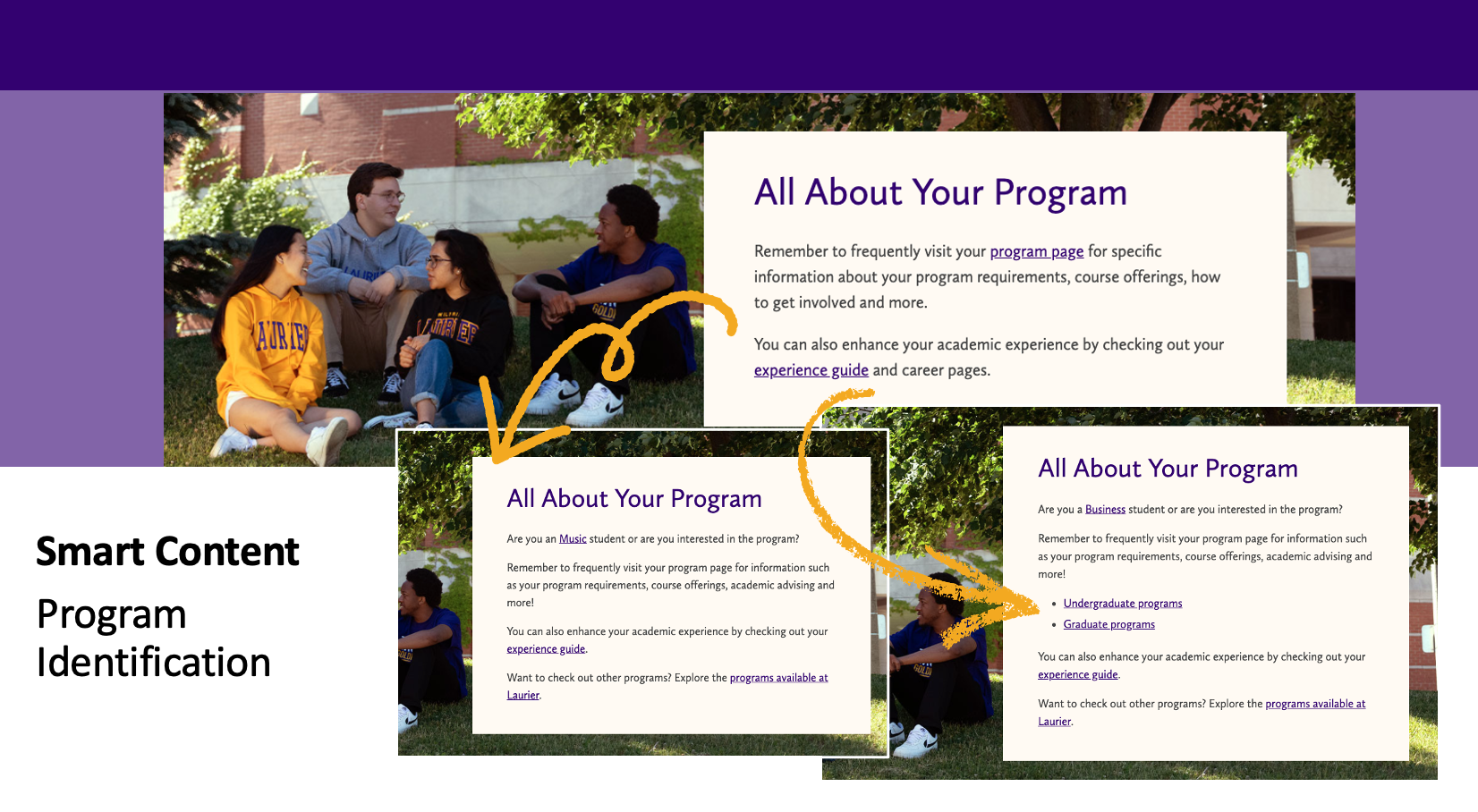
Ahead of the start of the Fall semester, we moved forward with adding personalized select program information front and center on the Laurier homepage. This is accomplished through Clive’s Smart Content: if a user has visited more than three pages or three sessions with a specific program, they would then be served up content that reflected that.
This provides students with a direct link to their program information as well as their experience guide.
Understanding there are 80+ programs available, we started with ten programs across all of the faculties and will expand over the next six months, iterating that content along the way.

We’re also exploring ways to use Clive to reinforce other communication tactics. One example of this is students who are graduating have received individualized emails linking them to specific pages in the Convocation section. If they’ve visited these pages, then we deliver tailored convocation information on the events block.
While other students will see a round of those important dates, by highlighting convocation, it’s not only a way to celebrate those students but also gives them a clear path to the information they need at the time.
Currently on our roadmap this Fall is to look for unique use cases and placement of Clive Smart Content, including testing Clive as a re-usable block. In the example, there are many resource pages for our Learning Management Software because of the comprehensiveness of the tool.
In this way we’re leveraging the use of Clive as a wayfinding tool for students to go back to the "table of contents'' in order to find more content. For students who are visiting the page for the first time, the language invites them to learn more about the tools available in the LMS.
Finally, we’re also looking into ways we can take functionality that already exists and dial it up. On our student site, if students authenticate, we are able to leverage tabs to deliver content based on campus and level of study as tied to their specific information contained within Ellucian Banner.
Currently, we’re performing a trial using the form functionality of Clive giving us the potential to get really granular, by combining segments such as providing Graduate level content on the Waterloo Campus, which is something we’re not currently able to do.
If you’re interested in learning more about getting started with personalization or Clive in general, please reach out to our team directly through the below form.
Last Updated: Oct 7, 2021 11:00 AM